La actualización de verano de Google, más interesante y completa de lo esperábamos, con un enfoque en la experiencia.
Google no para en la búsqueda de la perfección en sus algoritmos, apenas el verano pasado hablábamos de BERT y como la inteligencia artificial y el machine learning eran el camino para mejorar el proceso de búsqueda.
En esta ocasión la actualización llegó en dos partes, la primera en junio y un complemento a finales de julio para darle un poco más de trabajo a los procesos de SEO. Esta actualización se centró de nuevo en la parte de la construcción de los sitios, a diferencia del año pasado que fue completamente en el proceso de búsqueda.
Core Web Vitals
Son parte de un nuevo factor del ranking del buscador, en español se les conoce como “métricas web esenciales” y son una serie de métricas que se aplicarán en todos los sitios web, con un enfoque especial en la experiencia del usuario al navegarlos; específicamente en el tiempo de carga, interactividad, coherencia y estabilidad visual.
Son métricas creadas para evaluar el rendimiento de un sitio web en relación a la experiencia de usuario (UX).
Las Core Web Vitals, junto con otras métricas de búsqueda que ya existen, a partir de junio de 2021 forman parte del algoritmo de experiencia del usuario en la página y se aplicarán de forma gradual comenzando por la versión móvil.
Nuevas métricas
Al arsenal de métricas que ya tenemos, ahora hay que agregarle tres más que serán muy importantes y tendremos que cuidarlas para mejorar el posicionamiento orgánico de nuestras propiedades en Internet.
Para estas nuevas métricas, Google considera el modelo de umbral con un percentil de 75% para darle calidad a un sitio web, en otras palabras si 75 % de las páginas que componen un sitio son calificadas como “bien”, el sitio tendrán una calificación positiva y aparecerá mejor en los resultados de búsqueda.
Para llegar a esta calificación, Google considera una escala de 0 a 100, donde el primer tercio es lo mínimo que se debe lograr para considerarse bueno, el segundo tercio implica que la página requiere mejoras y si la calificación se encuentra en el tercer tercio significa que está mal o pobre.

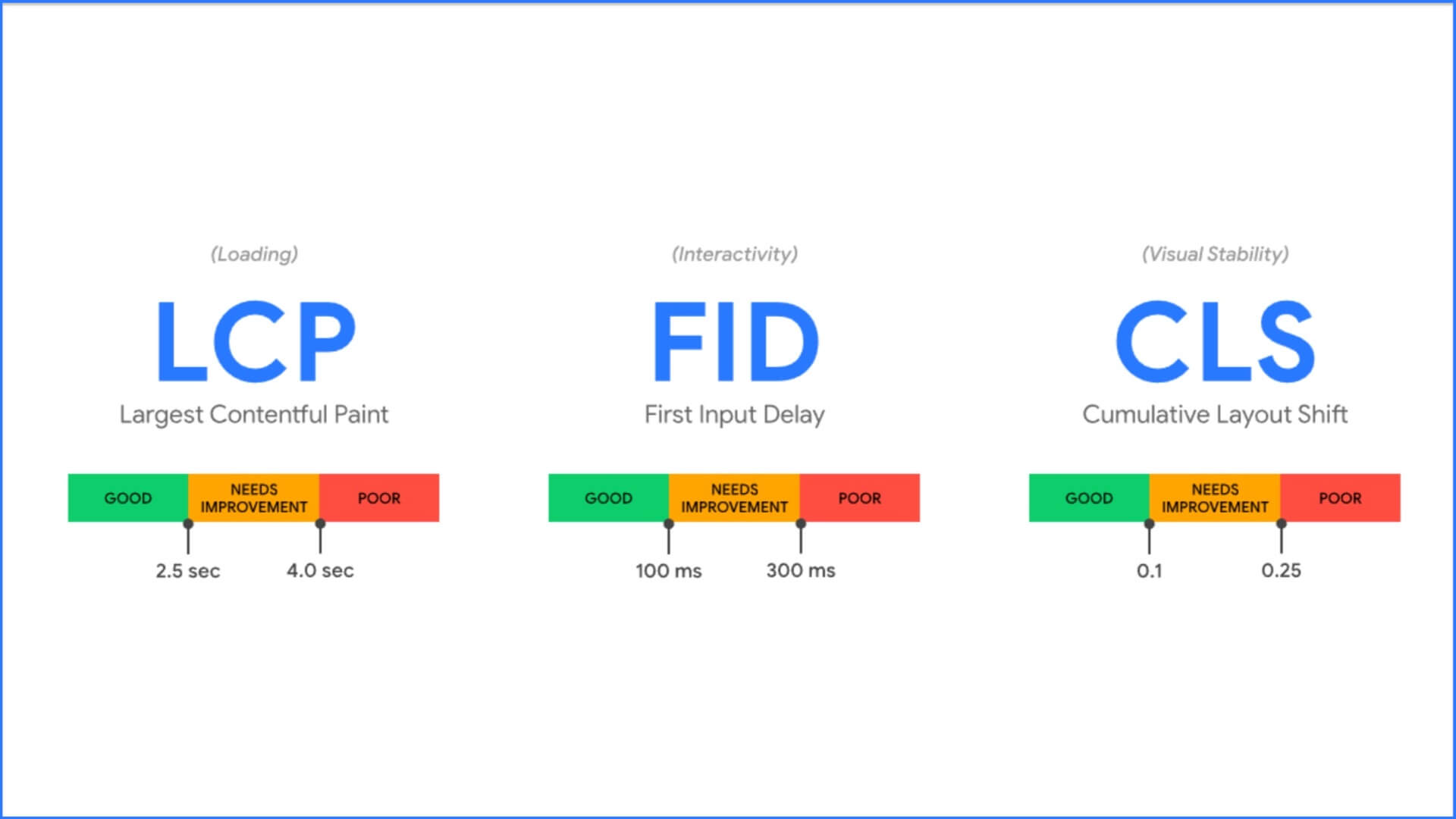
LCP (Largest Contentful Paint)
Procesamiento de imagen con contenido más grande.
Se encarga de medir la percepción de la velocidad de carga y debe ser menor de 2,5 segundos. Es decir, el contenido de mayor tamaño debe poder verse en este tiempo desde que la página empieza a cargar. De acuerdo a Google de esta manera se da una buena experiencia al usuario.
Para obtener una buena calificación, la página tiene que cargar en 2,5 segundos. Si tarda más de 4 segundos se considerará “Pobre”.
FID (First Input Delay)
El retraso de la primera entrada mide el tiempo que le toma a una página estar lista para que el usuario pueda interactuar con ella; cuantifica la experiencia cuando la persona trata de interactuar con la página. Google recomienda que sea menor de 100 me para dar una buena experiencia, más de 300 ms se considerará como “Pobre”.
CLS (Cumulative Layout Shift)
El cambio de diseño acumulado se refiere a cuánto varía la estructura de una página mientras está cargando. Pone especial atención a la estabilidad visual y mide la cantidad de cambios inesperados en el diseño del contenido visible. Debe ser de 0,1 o menos para dar una buena experiencia al usuario.
Como mejorar los sitios
No hay una respuesta genérica a esta pregunta, pero si hay mejores prácticas y técnicas que se pueden utilizar para mejorar en general la velocidad de carga y la calidad del sitio de acuerdo a los requerimientos de Google.
A todo esto se le conoce como SEO (Search Engine Optimization) y para comenzar es básico utilizar una herramienta gratuita que se llama Search Console que el propio Google la ofrece a los creadores de páginas para poder revisar y administrar la manera como los sitios indexan.
Este es el link de Google Search Console https://search.google.
El conocimiento que no se comparte, pierde por completo su valor








