Por Alvaro Rattinger
email [email protected]
twitter @varu28
El diseño de los aparatos de Apple ha sido premiado por los consumidores de manera repetida, es sin duda un factor de éxito decidido. También el diseño de su publicidad y empaques es de notarse, y aunque recibe menos reflectores es decisiva en la estrategia de marca.
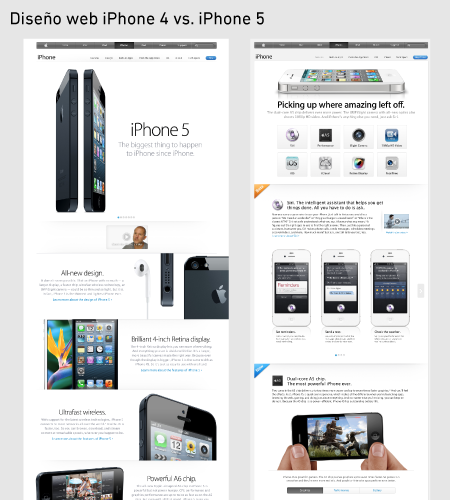
El sitio web del iPhone 4 es un elemento importante de la estrategia del teléfono más vendido de la historia, en él se concentraron tecnologías de HTML5 que no se veían de manera frecuentes en otros sitios antes de su lanzamiento. Ahora la nueva versión de la página, ahora para el iphone 5, muestra la misma línea tecnológica, pero con un esfuerzo en mostrar las ventajas de grosor, ingeniería y pantalla.
Antes y después
Las dos páginas son muy bonitas, bien diseñadas y sobre todo claras en su esfuerzo de comunicar beneficios; sin embargo, de la misma manera que sucede en el diseño de autos la del iPhone 4s muestra ya su edad en comparación la nueva versión.
En Latinoamérica el uso de las páginas web com eje de la estrategia de mercadotecnia sigue en pañales, apena se utiliza una sola versión de comunicación durante todo el lanzamiento, Apple ha creado un nuevo camino en el que la página se modifica según el estado del producto.

El nuevo diseño respeta en gran medida el “buy bar” que expliqué en un artículo previo del tema, además se incluye el mismo sistema de “grid” visto en la página desde hace dos años, con corredores específicos para imágenes, videos y textos.
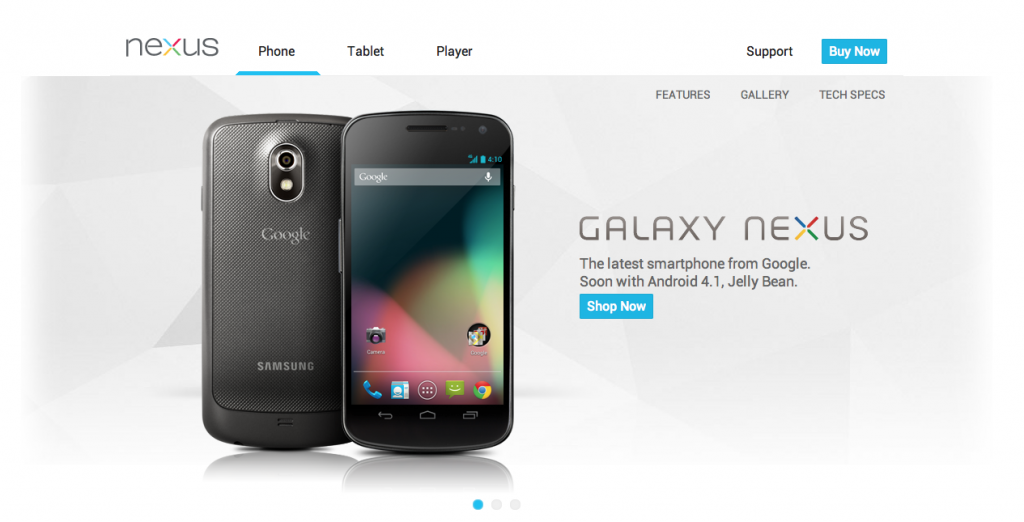
La unidad principal de venta el “hero unit” permanece con efectos de transición en HTML5 y un cambio de textura contra el resto del sitio. Un tema importante de esta sección es la ausencia de un elemento de conversión o “botón” algo que se ha vuelto un estándar en la industria de diseño de páginas web en los últimos 13 meses. Esta omisión es importante si se compara con páginas de venta comparables como la de Samsung y el Galaxy Nexus 7.
Diseño predecible
Una ventaja del formato de Apple es la capacidad de crear diseños predecibles, esto ayuda en gran medida al usuario a conocer de manera rápida la operación de un sitio, producto o interfase. Los usuarios reaccionar mejor a objetos conocidos que a nuevas experiencias, existen grandes textos sobre el tema, pero Thaler y Kahneman son en mi opinión los mejores exponentes.

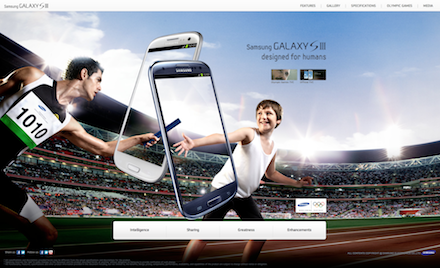
El sitio nuevo de la empresa de cupertino es excelente en lograr ese sentido de familiaridad con el consumidor, las botones de conversión azules existen el el sitio desde hace varios años, fórmulas probadas que siguen creando valor, en contraste el sitio de Samsung y Google Nexus son relativamente vanguardistas y poco familiares con el comprador, navegar este tipo de sitios se hace complicado.
EN resumen el diseño de la nueva página del iphone es capaz de mantener la misma fórmula y estructura de diseño que le ha funcionado en el pasado pero invirtiendo tiempo en actualizar detalles que están directamente relacionados a las nuevas capacidades del producto. Es allí donde brilla, comunica mejor los atributos del teléfono sin competir con la estructura gráfica, es un ejemplo de utilizar el diseño como apoyo del producto.