El sitio web ha pasado por muchas etapas desde su concepción inicial, ha sido una tarjeta de presentación, un portal de información o directorio de contactos, lo cierto es que hasta hace muy poco se ha reconocido su función como eje de los esfuerzos digitales. En México la inversión en sitios web parece hacerse rara vez y su actualización se reduce a un rediseño cada vez que se hace indispensable.
La tecnología con la que se construyen también ha cambiado el HTML con tablas ha dado paso al flash que a su vez se ha desvanecido ante la fortaleza del HTML5 y los Cascading Style Sheets o CSS en su última encarnación la versión 3. El uso de nueva tecnologías ha permitido romper moldes que parecían insalvables hasta hace tan sólo un par de años, tipografías especiales, diseño fluidos e interfases más complejas.
Las tendencias que parecen dominar el panorama actual puede resumirse en 5, estas son cada vez más visibles en sitios web nacionales ya sea por la implementación de plantillas de diseño o la contratación de agencias especializadas en usability.
1. Diseños verticales fluidos
Para el usuario experimentado se ha vuelto natural hacer scroll verticales, principalmente ya que la mayoría de los mouse modernos cuenta con una forma para desplazar la ventana de manera vertical. Este fenómeno ha permitido crear páginas que fluyen en distintos planos, texto, imágenes y menús se mueven a distinta velocidad creando una ilusión óptica muy particular.
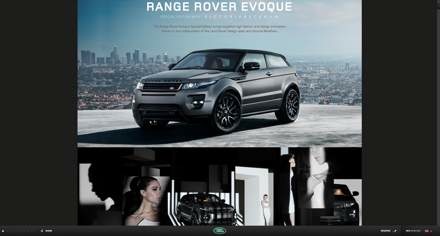
2. Image takeovers
El tamaño de monitor ha influido fuertemente en la estrategia de diseño en los últimos años, de manera normal se encuentra sitios acotados a 960 px de ancho, pero en la medida en que se hicieron comunes los monitores más rectangulares se comenzó a aprovechar el espacio restante. En fechas recientes el uso de imágenes a todo lo ancho de la página se ha vuelto común y se ha mezclado con la habilidad de ajustar el tamaño de las fotografías a la pantalla de cada usuario.
3. Hyperrealismo gráfico
Los usuarios se han acostumbrado cada vez más a ver interfases realistas que tratan de emular las texturas e iluminación del mundo real. Al puro estilo hollywoodense las empresas de diseño han integrado fondos, texturas e iluminación relativas a cada proyecto inspirados en parte por los diseño del iPad y iPhone que han seguido esta tendencia desde sus inicios.
4.One design fits all, diseño adaptativo
Los clientes y cada vez más han entendido el reto de la plataforma digital y el alto nivel de recursos y compromisos que se requieren para comunicar algo al consumidor. Las agencias de diseño gráfico y web han recurrido a integrar departamentos de programación con el fin de crear experiencias que sean personalizadas a cada plataforma. Esto se traduce en un sólo diseño que se adapta de manera inmediata a la tecnología con la que se acceda, ya sea un iPhone un Kindle Fire o una Laptop.
5.Print to web
El double page spread como se le conoce a las páginas dobles de diseño en el mundo de las revistas ha influido de manera determinante en el formato de las páginas web, este fenómeno se ha agudizado en los últimos meses en especial ya que las revistas han migrado sus formatos al iPad lo que ha resultados en capacitación cruzada entre áreas de diseño y las de creación de contenido y programación. El uso de tipografías personalizadas y la colocación de objetos por fuera de los grids de diseño web tradicionales son uno de los sellos más distintivos de un formato vanguardista.
¿Qué otras tendencias han detectado ustedes?, me encantaría escucharlas en este mismo espacio de comentarios o por twitter @varu28, seguro nos vamos a divertir.
Sigue a Alvaro Rattinger en Redes Sociales